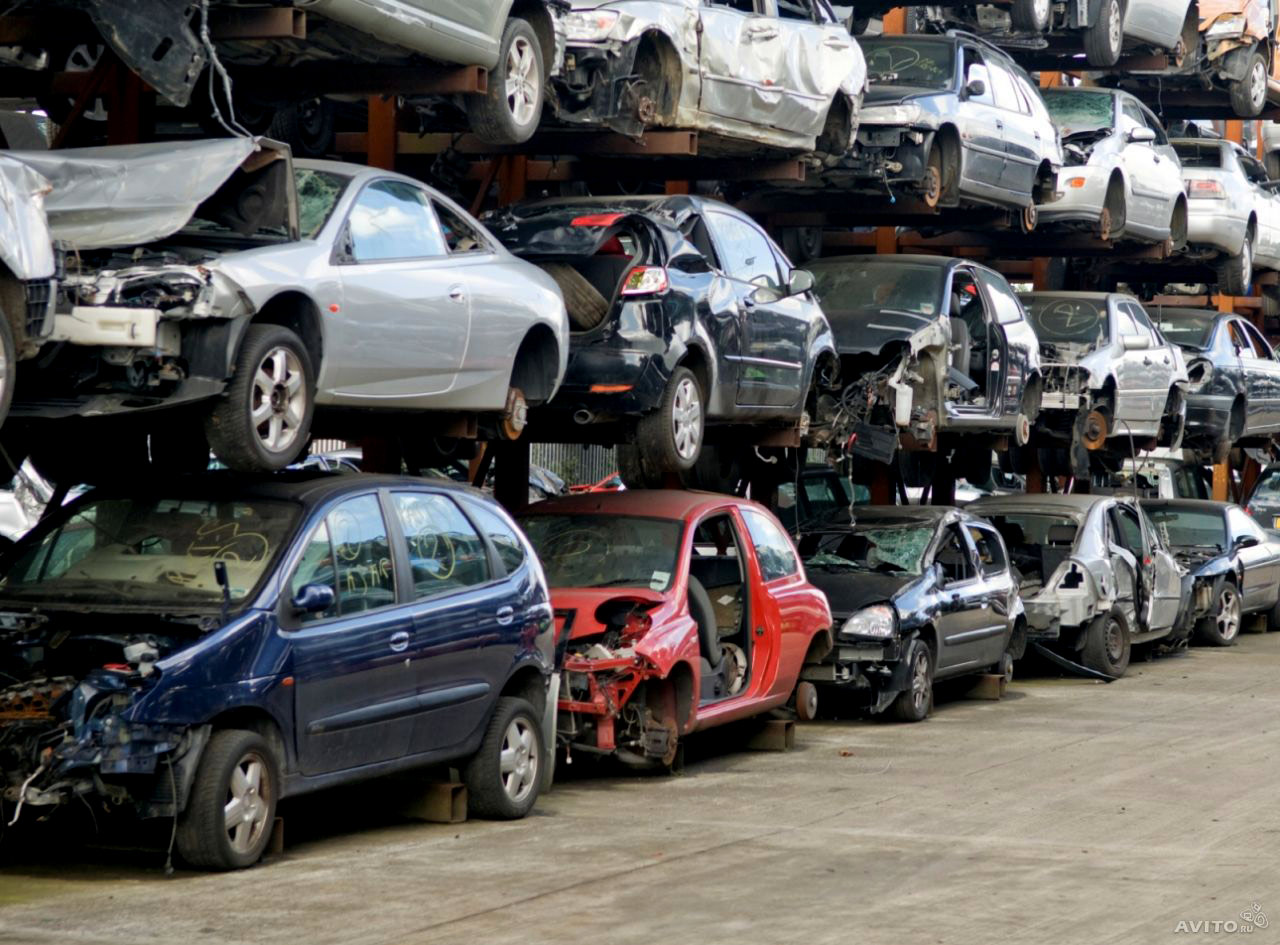
Запчасти с авторазборок сибири
Отправляем б/у заасные части во все регионы России и СНГ
Огромный ассортимент автомобильных автозапчастей с самовывозом и доставкой по городу и отправкой в любую часть России любой транспортной компанией.
Огромный ассортимент автомобильных автозапчастей с самовывозом и доставкой по городу и отправкой в любую часть России любой транспортной компанией.
Детали салона
Кузовные детали
Элементы подвески
Двигатели
Запчасти покупать у нас выгодно, потому что:
- Все запчасти снимаются с рабочих автомобилей
- Каждая деталь проходит контроль качества перед отправкой по России
- Большой ассортимент товара – порядка 70.000 наименований
- Квалифицированные менеджеры, которые подберут деталь подходящую именно на ваш автомобиль
Срочный выкуп автомобилей за наличные с выездом

МЫ ПРОИЗВОДИМ
Наша основная специализация это - Скупка авто, мы стараемся делать максимум возможного чтобы у вас получилось продать свою машину как можно быстро и выгодно, в самые кротчайшие сроки!
Выкуп авто
Как сделать заказ запчастей с авторазборки?

Найти деталь
- Воспользоваться поиском на сайте
- Ознакомиться с состоянием искомой детали
- Ознакомиться с ценой и условием работы
Добавить в корзину
- Добавьте товар в корзину
- Выберите удобны способ оплаты


Оплатить заказ
- Оплатите товар
- Примите звонок менеджера
- Согласуйте ТК
Получить товар
- Отследить товар в ТК
- Получите товар
- Установите детали